關於sns縮圖預覽的呈現形式
目前推特縮圖形式
4張圖:如果是一頁是切上中下三塊,中間那一塊最能完整呈現,如果一頁是切上下兩塊,從縮圖上看可能會沒有重點
3張圖:第一張可以看到全圖
2張圖:兩張都能看到全圖
1張圖:能看到全圖而且面積最大 (也是現在流行的放法)
4張圖:如果是一頁是切上中下三塊,中間那一塊最能完整呈現,如果一頁是切上下兩塊,從縮圖上看可能會沒有重點
3張圖:第一張可以看到全圖
2張圖:兩張都能看到全圖
1張圖:能看到全圖而且面積最大 (也是現在流行的放法)

我發現我下意識的會覺得,希望首樓塞滿頁數,這樣讀者點開時可以多看到一點內容,但漫畫在sns上四張圖格式,在縮圖上有沒有可以立刻注意到的東西,例如臉或是某個情景,感覺是蠻重要的
如果文案沒興趣,縮圖也沒看到立即會注意到的東西,就會直接滑過去了吧 尤其四張圖的形式容易不顯眼
尤其四張圖的形式容易不顯眼
如果文案沒興趣,縮圖也沒看到立即會注意到的東西,就會直接滑過去了吧
其實在漫畫的p1~p4下點功夫讓它在sns縮圖上更容易吸引人,也不是非常困難的事情  (以傳統上來說前幾頁本來也就是吸引人的關鍵)
(以傳統上來說前幾頁本來也就是吸引人的關鍵)
目前覺得只要首樓注意到預覽圖的問題,接下來下面的頁數縮圖相對就沒那麼重要了,會看下去的讀者就會看下去(吧)
也不是說一定要遷就於sns的展現形式,只要適時注意就可以了。而且sns隨時都可能會改圖的展現形式,也不能當成絕對。
目前覺得只要首樓注意到預覽圖的問題,接下來下面的頁數縮圖相對就沒那麼重要了,會看下去的讀者就會看下去(吧)
也不是說一定要遷就於sns的展現形式,只要適時注意就可以了。而且sns隨時都可能會改圖的展現形式,也不能當成絕對。
我是看了這篇突然得到啟發 
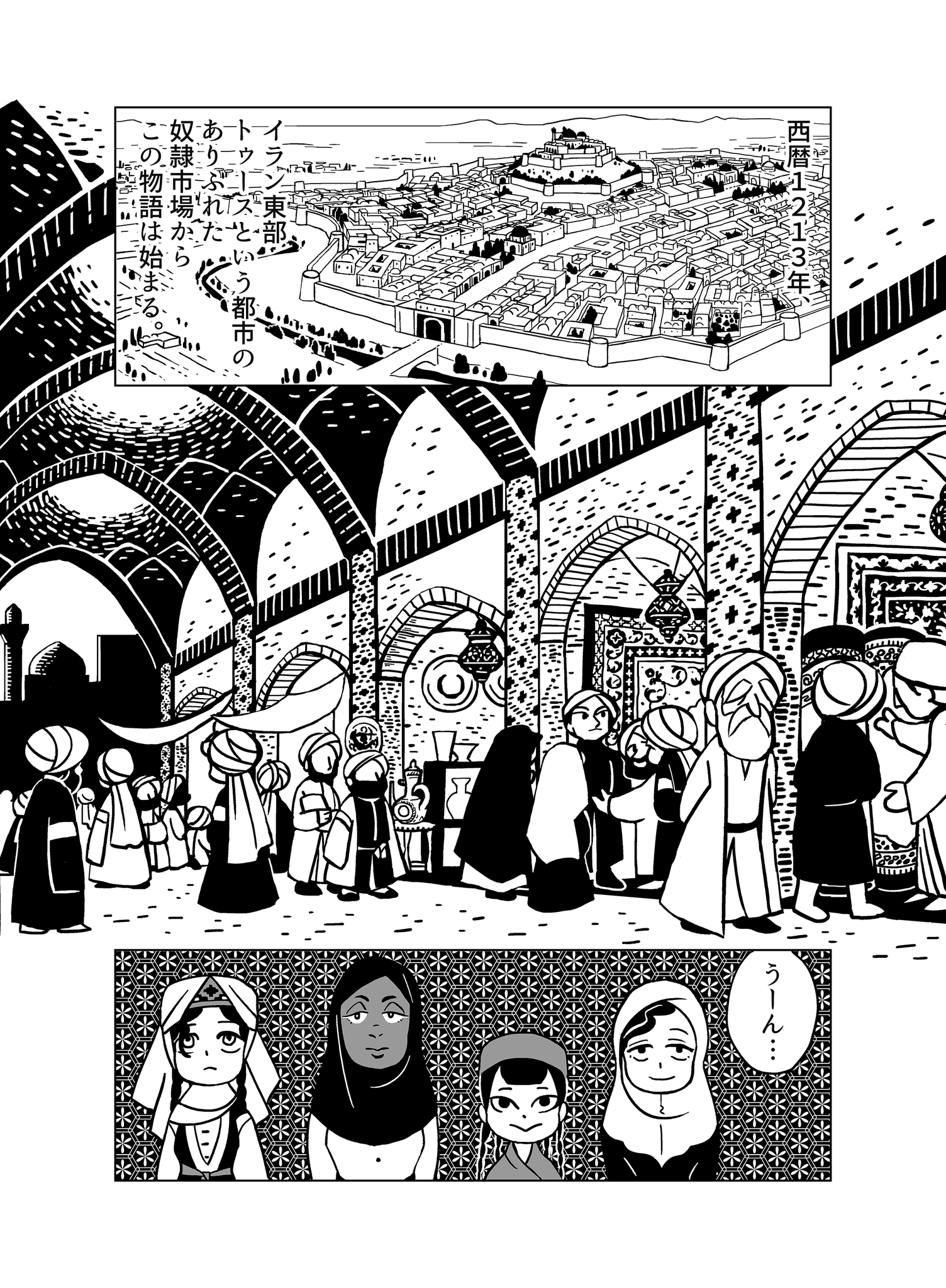
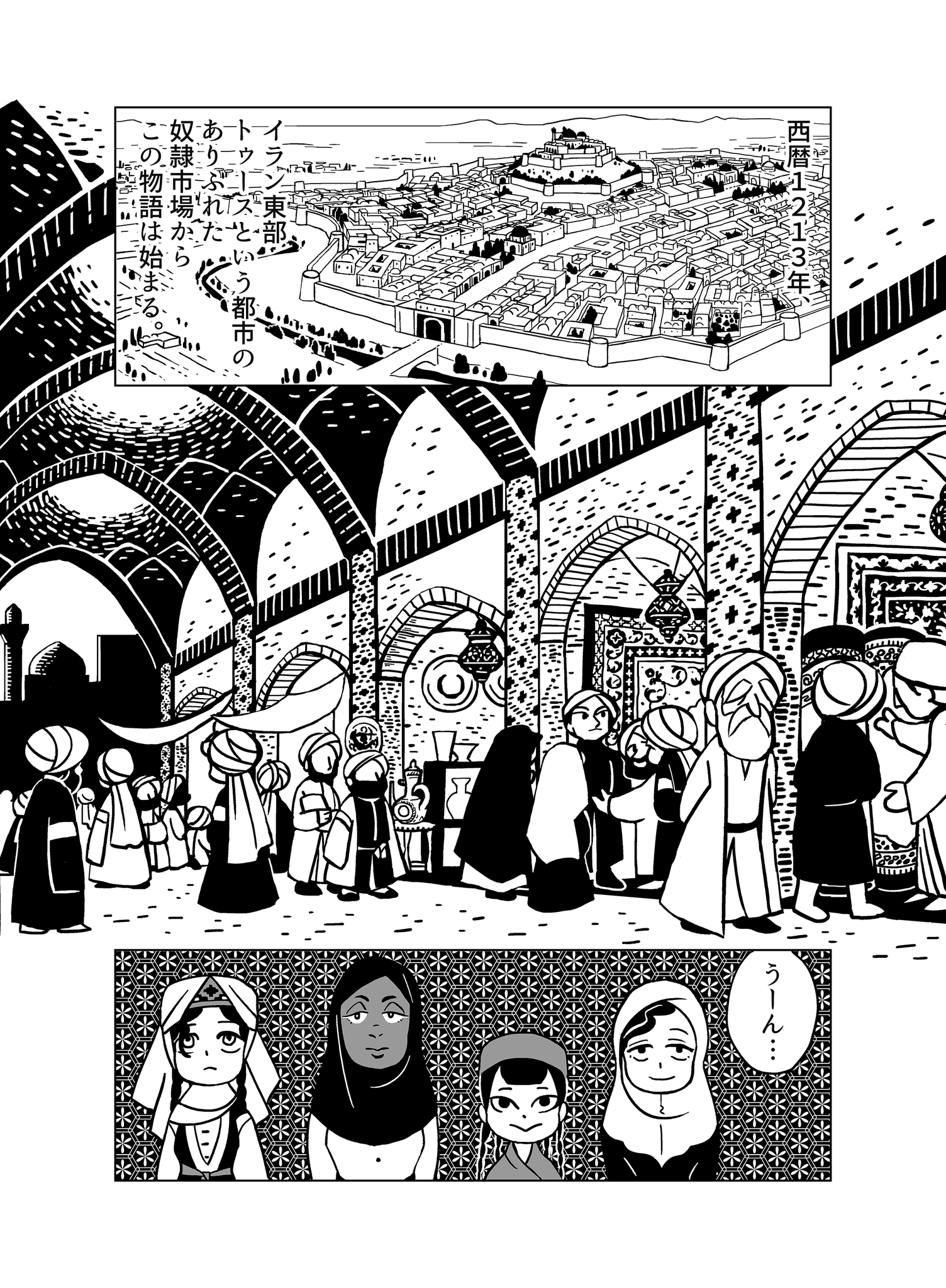
 トマトスープ (@Tsoup2) on X
トマトスープ (@Tsoup2) on X
我不知道是否畫面剛好還是刻意為之,這個預覽圖根本好到不行,一有精緻的伊斯蘭風市容,二有奴隸少女嬌小又天真的模樣,而且這還不是那種先剪出精彩畫面放首樓的類型,而是漫畫p1~p4原本就是這樣
 トマトスープ (@Tsoup2) on X
トマトスープ (@Tsoup2) on X我不知道是否畫面剛好還是刻意為之,這個預覽圖根本好到不行,一有精緻的伊斯蘭風市容,二有奴隸少女嬌小又天真的模樣,而且這還不是那種先剪出精彩畫面放首樓的類型,而是漫畫p1~p4原本就是這樣
書本上的文案和sns上第一話的文案差異也很有趣
用一句話引起人好奇的手法現在也蠻常見的
用一句話引起人好奇的手法現在也蠻常見的
讓我有點震驚的是我用推特也蠻久了,居然沒想過這個問題 
可能是因為以往用推特都是二創居多,原創本來就不太會有反響,所以我丟原創的時候也是純粹有更新就好,從來沒考慮過這方面的事情 (就算我之前有注意到現在流行漫畫只放第一頁,其他全下收
(就算我之前有注意到現在流行漫畫只放第一頁,其他全下收
可能是因為以往用推特都是二創居多,原創本來就不太會有反響,所以我丟原創的時候也是純粹有更新就好,從來沒考慮過這方面的事情
藍天目前的形式跟推特也差不多,概念可以同樣用